
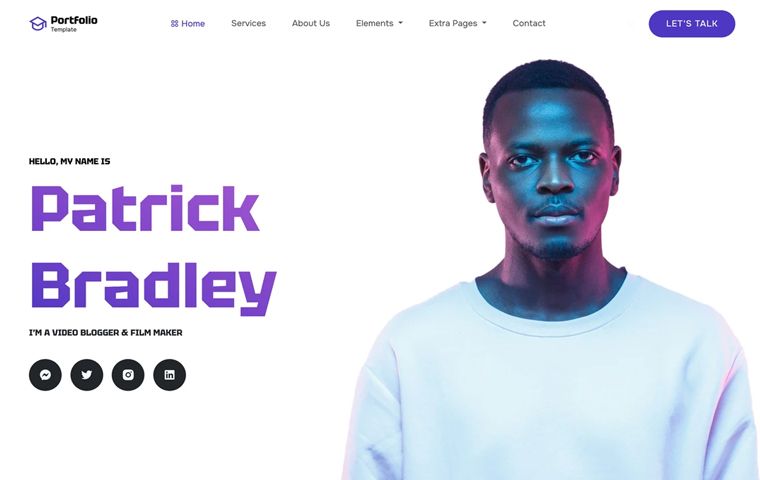
Showcase your skills, projects, and personal brand with a custom-built portfolio website! This hands-on course will guide you through creating a fully responsive portfolio using HTML and CSS, perfect for developers, designers, or anyone looking to stand out online.
From structuring your website to styling it with CSS, you’ll learn essential web development concepts and best practices to create a polished, professional site. By the end of this course, you’ll have a personal portfolio you can proudly share with employers, clients, or the world.
Student Ratings & Reviews


Who This Course Is For
– Beginners in web development looking to build their first website.
– Designers or developers seeking to showcase their work.
– Students and professionals wanting to create an online presence.
What Will You Learn?
- Fundamentals of HTML
- Structuring content for your portfolio
- CSS styling
- Adding colors, fonts, layouts, and animations.
- Responsive design
- Making your site look great on all devices
- Linking external resources
- Adding images, videos, and social media.
- Best practices for web development
- SEO basics for visibility